안녕하세요
인포돈 입니다.

초보자를 위한 자바스크립트입니다. 코딩 초보자, 일반인, javascript를 처음 접하시는 분들에게 추천드립니다.
시리즈 별로 조금씩 학습해보면 일주일 안에 javascript가 무엇인지 알게 되는 경험을 할 수 있습니다.
지금 바로 시작합니다.
* 참고사항
- 개발환경은 Atom을 기준으로 작성되었습니다.
- 웹 브라우저는 크롬을 기준으로 작성되었습니다.
- javascript 시리즈는 웹에서의 활용을 집중적으로 다루어 나갑니다.
1. 함수란?
자바스크립트에서 커다란 산이 두 개가 있다고 합니다. 그중 하나가 바로 함수입니다.
어렵긴 하지만 그만큼 효과가 엄청나기 때문에 꼭 사용해야만 하는 문법이기도 합니다.
자, 이전부터 자바스크립트의 여러 문법들을 싸 용해 봤습니다. 하나의 예를 보여드리겠습니다.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<ul>
<script>
document.write('<li>1</li>');
document.write('<li>2-1</li>');
document.write('<li>2-2</li>');
document.write('<li>3</li>');
document.write('<li>2-1</li>');
document.write('<li>2-2</li>');
</script>
</ul>
</body>
</html>해당 코드는 2-1, 2-2가 반복이 되고 있죠. 그렇지만, 중간에 있는 1과 3 때문에 반복문을 사용할 수 없습니다.
그렇다면 만약 저런 반복되는 문장이 1억 줄이라고 상상해 보세요
상상만 해도 머리가 아프시죠? 이러한 문제를 해결하기 위해 사용하는 게 바로 함수입니다.
즉, 로직의 효율성을 높여주며 유지보수가 편리해지도록 하는 기능이 있습니다. 책을 꽂아 넣는 책꽂이처럼 말이죠
2. 함수 형태
함수 많이들 들어보셨죠? 특히 수학에서 많이 다루어 보았죠
함수는 기본적으로 입력이 들어와서 안에서 지지고 볶아서 출력이 나오게 되죠 이 처럼 자바스크립트에서 함수도 똑같은 동작을 합니다.
함수 형태

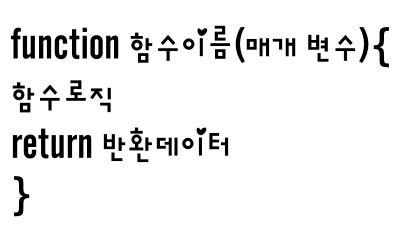
함수는 다음과 같은 형태를 가지고 있습니다.
함수 이름 : 함수를 사용할 때 사용할 이름(로직을 설명하는 단어를 사용하는 것을 권장)
매개변수 : 함수를 사용할 때 값을 받는 역할을 한다. (입력값)
함수 로직 : 함수에서 동작할 행위를 서술
return 함수 데이터 : 받은 입력값을 이용하여 함수 로직을 통해 지지고 볶아 돌려줄 값(출력)을 지정
3. 함수 활용
앞서 살펴보았던 반복문을 사용할 수 없는 반복 문장을 아래 코드와 같이 함수를 이용하여 간단히 할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<ul>
<script>
function two(){
document.write('<li>2-1</li>');
document.write('<li>2-2</li>');
}
document.write('<li>1</li>');
two();
document.write('<li>3</li>');
two();
</script>
</ul>
</body>
</html>
여기서 매개변수와 return 반환 데이터는 작성하지 않았음을 알 수 있습니다.
즉, 매개변수와 return은 필수적으로 사용하지 않아도 됨을 알 수 있습니다.
매개변수 활용
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<script>
function add(parameter1, parameter2){
document.write(parameter1 + parameter2);
}
add(3,4);
</script>
</body>
</html>
return 활용
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<script>
function add(parameter1, parameter2){
return parameter1 + parameter2;
}
document.write(add(3,4) + '<br>')
</script>
</body>
</html>
아직 의문이 드실 수 있습니다. 매개변수와 return이 왜? 필요한지, 그러나 실생활에서 매개변수와 return은 굉장히 많이 쓰이며, 코딩을 하다 보면 함수의 효율성에 대해 정말로 감사할 날이 온다고 확신합니다.



