안녕하세요
인포돈 입니다.

웹에서의 자바스크립트의 기초의 모든 것을 알려드리겠습니다.
오늘 이 글(7.1 ~ 7.2)을 보시게 되면 web에서 javascript의 기본을 때었다고 하실 수 있습니다.
웹 페이지, templet과 같이 무료로 소스코드를 보실 때 js에 대해 이해하실 수 있으며, 간단한 웹페이지도 스스로 만들어 보실 수 있습니다!
초보자를 위한 자바스크립트입니다. 코딩 초보자, 일반인, javascript를 처음 접하시는 분들에게 추천드립니다.
시리즈 별로 조금씩 학습해보면 일주일 안에 javascript가 무엇인지 알게 되는 경험을 할 수 있습니다.
지금 바로 시작합니다.
* 참고사항
- 개발환경은 Atom을 기준으로 작성되었습니다.
- 웹 브라우저는 크롬을 기준으로 작성되었습니다.
- javascript 시리즈는 웹에서의 활용을 집중적으로 다루어 나갑니다.
1. JavaScript가 만들어진 이유?
웹의 시초인 html을 사용하면서 여러 가지 문제가 발생하였습니다. 여러 문제들 중에 사용자와 상호작용을 할 수 없다는 한계가 있었습니다.
이러한 문제를 해결하기 위해 만들어진 언어가 바로 JavaScript입니다.
2. Javascript Event
사용자가 웹 페이지에서 어떠한 사건(event)을 발생할 때 감지하는 코드
onclick
웹 페이지에서 사용자가 클릭(event)을 할 때 감지하는 코드
<input type="button" value="button" onclick="alert('onclick event')">
onchange
웹 페이지에서 사용자가 텍스트를 변형(event)할 때 감지하는 코드
<input type="text" onchange="alert('onchange event')">
onkeydown
웹 페이지에서 사용자가 텍스트 창에 입력(event)을 감지하는 코드
<input type="text" onkeydown="alert('onkeydown event')">
3. IDE(개발환경) 없이 JS 다루는 방법
방법 1
웹 브라우저(아무거나) 새 탭 or 새창 -> 마우스 우클릭 -> 검사 -> Console창
방법 2
웹 브라우저(아무거나) 새 탭 or 새창 -> ctrl + shft + i -> Console창
*해당 Console창에 js코드를 입력하여 컴파일 바로바로 할 수 있습니다.
4. 데이터 타입
- Number : 숫자를 나타내는 데이터
- String : 문자를 나타내는 데이터
- Null : 존재하지 않거나 유효하지 않는 개체 또는 주소를 의도적으로 가리키는 참조 데이터 (이해하기 어려우면 비어있다. 정도로 이해해두자)
- Boolean : true/false 값만을 가질 수 있는 논리 데이터 (조건문, 반복문 등에 사용)
- Undefine : 선언된 변수 또는 실제 인수가 없는 형식의 인수에 자동으로 할당되는 기본 값
- Symbol : 고유한 식별자를 나타낸다. (쉽게 말해서 key - value 같은 데이터 형태에서 key 역할을 한다고 보면 된다.)
- Object : 앞선 데이터 타입들을 제외한 모든 데이터 타입이 객체 타입 데이터이다.
*null과 undefine의 차이
var x; (undefine)
var x = null; (null)
5. 변수
어떠한 값을 담기 위한 바구니 역할
사용법
var x = 3;
var y = 2;
document.write(x+y);
왜 변수를 사용하는가?
abc라는 문자를 변경한다 할 때 한 문단에 abc라는 단어가 1억 개가 있다고 가정한다.
abc문자를 변경할 수 있는가?
이때 abc 대신에 변수에 대입하여 주면, 변수 1개만 변경하면 1억 개의 abc가 변경되는 변수의 힘을 경험할 수 있다.
* '=' 기호는 대입 연산자로 좌측 변수에 우측 값을 넣어주는 연산자이다.
6. 배열
배열이란 관련 있는 데이터를 하나의 변수에 할당하여 관리하기 위해 사용되는 데이터 타입이다.
*데이터 타입이라고 해서 혼동하지 말자. Number을 넣으면 Number 배열이고 String 타입을 넣으면 String 배열이다.
*ArrayName = 사용자가 지정한 배열 이름
*index = 배열의 인덱스를 의미
*value = 값을 의미
사용법
var array_number = [1, 2, 3, 4]
var array_string = ["chulsoo", "minsoo", "info"]
배열 값 꺼내오기
document.write(array_number[0]);
document.write(array_string[1]);ArrayName [index]를 입력하여 값을 가져올 수 있다.
배열 값 넣기
array_number.push(5);
array_string.push("don");
document.write(array_number[4] + "<br>"); //5
document.write(array_string[3] + "<br>"); //donArrayName.push(value); 배열을 끝부분에 붙여진다.
배열 값 삭제
array_number.splice(4,1); //array_number = [1, 2, 3, 4]
array_string.splice(3,1); //array_string = ["chulsoo", "minsoo", "info"]ArrayName.splice(start index, range); 원하는 인덱스에서 몇 번 째까지 삭제할지 지정 가능
배열 길이
document.write(array_number.length + "<br>"); //4
document.write(array_string.length + "<br>"); //3
7. 함수
JavaScript에서 기본적인 구성 블록 중 하나이다. 유지, 보수를 편리하게 하기 위해서 사용하는 정리 상자이다.
사용법
<script>
var add = function(parameter1, parameter2){
document.write(parameter1 + parameter2 + "<br>");
return parameter1 + parameter2;
}
document.write("3 + 4 =" + add(3,4) + "<br>");
document.write("5 + 6 =" + add(5,6) + "<br>");
document.write(add(3,4)+add(5,6));
</script>add변수에 함수를 넣어 더하기 기능을 하게 구현하였다.
함수에는 기본적으로 매개변수, return만 기억하면 된다.
매개변수는 함수 외부로부터 받아오는 값
return은 함수 내부에서 지지고 볶아서 밖으로 내보내는 값
종합 코드
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<!--onclick-->
<input type="button" value="button" onchange="alert('onchange event')">
<!--onchange-->
<input type="text" onchange="alert('onchange event')">
<!--onkeydown-->
<input type="text" onkeydown="alert('onkeydown event')">
<h2>변수</h2>
<script>
var x = 3;
var y = 2;
document.write(x+y);
</script>
<h2> Array </h2>
<script>
var array_number = [1, 2, 3, 4]
var array_string = ["chulsoo", "minsoo", "info"]
document.write(array_number[0] + "<br>");
document.write(array_string[1] + "<br>");
array_number.push(5);
array_string.push("don");
document.write(array_number[4] + "<br>");
document.write(array_string[3] + "<br>");
array_number.splice(4,1);
array_string.splice(3,1);
document.write(array_number.length + "<br>");
document.write(array_string.length + "<br>");
</script>
<h2> function </h2>
<script>
var add = function(parameter1, parameter2){
document.write(parameter1 + parameter2 + "<br>");
return parameter1 + parameter2;
}
document.write("3 + 4 =" + add(3,4) + "<br>");
document.write("5 + 6 =" + add(5,6) + "<br>");
document.write(add(3,4)+add(5,6));
</script>
</body>
</html>
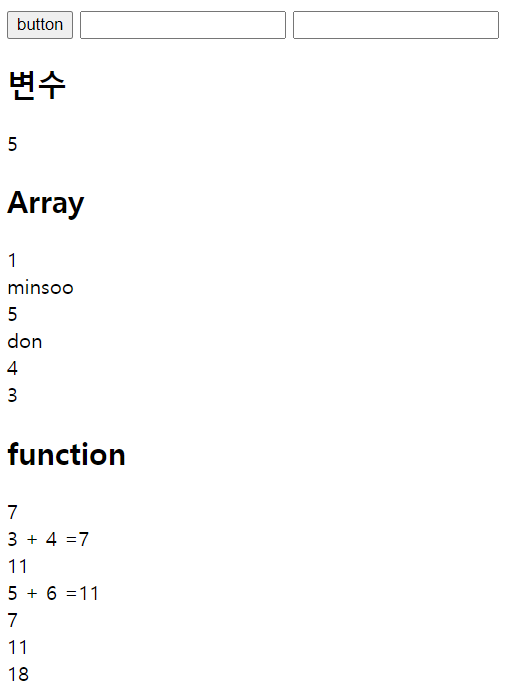
종합 실행화면

초보자를 위한 기초 7일 완성 시리즈를 핵심만 정리해뒀습니다.
글을 모두 읽으셨다면, 반 오셨습니다. 7.2까지 읽으시면, 머지않아 js의 기초 모두 익히셨다 해도 무방합니다.



