안녕하세요
인포돈 입니다.

초보자를 위한 자바스크립트입니다. 코딩 초보자, 일반인, javascript를 처음 접하시는 분들에게 추천드립니다.
시리즈 별로 조금씩 학습해보면 일주일 안에 javascript가 무엇인지 알게 되는 경험을 할 수 있습니다.
지금 바로 시작합니다.
* 참고사항
- 개발환경은 Atom을 기준으로 작성되었습니다.
- 웹 브라우저는 크롬을 기준으로 작성되었습니다.
- javascript 시리즈는 웹에서의 활용을 집중적으로 다루어 나갑니다.
1. 객체
이번에 알아볼 것은 바로 객체입니다. 이전에 Javascript에서 큰 산이 두 개가 있는데 그중에 하나는 함수였습니다. 다른 하나가 바로 객체입니다.
객체는 함수위에 존재하는 상위 개념입니다. 쉽게 말해서 함수를 보관하는 상자 정도로 이해해볼 수 있습니다.
함수는 여러 태그나 변수들이 들어있는 상자라면 객체는 그 모두를 포함하고 함수까지 포함한 상자입니다.
객체에는 무수히 많은 일을 할 수 있지만 지금 수준에는 모두를 아는 것보다는 하나에 집중하는 게 좋은 방법입니다.
저희가 집중할 것은 바로 정리의 수단이라는 점입니다.
예시를 보겠습니다.
document.write('infodon');
document.querySelector('a');
여태 javascript를 공부하면서 많이 보신 document입니다.
이제 이 정체를 드디어 알아보실 수 있으실 겁니다. 바로 객체입니다. document는 이미 javascript개발자들이 만들어 놓은 객체입니다. 저희는 그 객체에 있는 메서드(함수) write, querySelector 등과 같은 기능을 이용하여 개발을 쉽게 할 수 있었죠.
그럼 이제 이런 객체들을 어떻게 만드는지 알아보아야 합니다.
2. 객체 생성 및 읽고 쓰기
예제코드
<script>
var student = {
"number1":"chulsoo",
"number2":"yungme"
};
</script>해당 방법으로 studnet라는 객체를 생성할 수 있습니다. 여기서 객체를 만드는 핵심은 바로 {} 대괄호를 이용하는 것입니다. 또한 "1"이라는 변수에 "yungsoo"라는 값을 넣어준다고 생각해볼 수 있습니다.
본 코드가 객체에 값을 넣어주는 작업이라면 꺼낼 수도 있어야 합니다.
예제코드
<script>
var student = {
"number1":"chulsoo",
"number2":"yungme"
};
document.write("student name : "+student.number1+"<br>");
document.write("student name : "+student.number2+"<br>");
student.number3 = "info";
document.write("student name : "+student.number3+"<br>");
student["number 4"] = "don";
document.write("student name : "+student["number 4"]+"<br>");
</script>
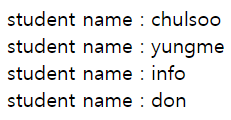
실행 결과

해당 코드처럼 '객체명. 변수명'을 통해서 해당 값들을 불러올 수 있음을 알 수 있습니다.
또한 student.number 3 = "info"; 코드라인처럼 없는 변수와 값을 할당해 줄 수 있다는 것도 배울 수 있습니다.
더 나아가 number 4처럼 띄어쓰기가 있는 이름을 지정하고 싶다면, [] 꺾인 괄호를 이용하여 띄어쓰기가 된 변수를 선언하거나 값을 불러올 수 있습니다.
3. for in
but 저희는 항상 과장해서 생각해봐야 합니다. 객체 안에 저런 변수가 수억 개라면, 일일이 출력하기가 어렵습니다. 이러한 경우 저희는 반복문을 이용해볼 수 있습니다
(이전에 배웠던 while, for문과 비슷한 원리이지만, 객체에서 사용되는 반복문입니다.)
예제코드
<script>
for(var key in student){
document.write(key + '<br>');
document.write(student[key] + '<br>');
document.write(key + ':' + student[key] + '<br>');
}
</script>
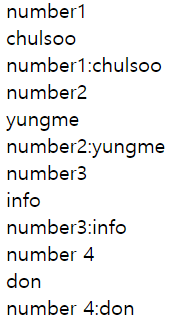
실행결과

var key in student : studnet객체에서 하나씩 변수명을 꺼내 key라는 변수에 담는다.
student[key] : 해당 key와 매치되는 값을 불러온다.
for in을 이용하면 쉽게 값들을 꺼내올 수 있다는 것을 알 수 있습니다.
*참고로 javascript에서 해당 for in 기능을 iterate이라고 부릅니다.
4. 객체에 함수 넣기
객체에는 이렇게 텍스트, 숫자 외에도 함수 배열을 모두 담을 수 있습니다.
객체에 함수를 넣을 때는 아래의 코드처럼 작성해야 합니다.
<script>
student.showAll = function(){
for(var key in this){
document.write(key + '<br>');
document.write(this[key] + '<br>');
document.write(key + ':'+this[key] + '<br>');
}
}
student.showAll();
</script>
실행화면

(여기서 showAll 로직이 나오는 것은 아직 무엇 때문인지 잘 모르겠네요ㅜㅜ)
변수를 집어넣을 때와 비슷하게 객체명. 넣을 함수 이름 = function(){ 로직 ~~}을 작성해주어 메서드를 생성할 수 있습니다.
또한 student.showAll();을 통해 해당 메소드를 이용할 수도 있습니다.
이번 포스팅에서 변수와 함수, 메소드를 병행해서 사용하였는데,
객체에 소속된 변수는 property(속성)
객체에 소속된 함수는 method(메서드)라고 부릅니다.



