안녕하세요
인포돈 입니다.

누구나 javascript를 이해하실 수 있습니다. 본 7.2 글을 마지막으로 javascript의 기본 과정이 마무리됩니다. 해당 시리즈를 이해하신다면, js의 기초 끝났습니다.
초보자를 위한 자바스크립트입니다. 코딩 초보자, 일반인, javascript를 처음 접하시는 분들에게 추천드립니다.
시리즈 별로 조금씩 학습해보면 일주일 안에 javascript가 무엇인지 알게 되는 경험을 할 수 있습니다.
지금 바로 시작합니다.
* 참고사항
- 개발환경은 Atom을 기준으로 작성되었습니다.
- 웹 브라우저는 크롬을 기준으로 작성되었습니다.
- javascript 시리즈는 웹에서의 활용을 집중적으로 다루어 나갑니다.
1. 객체
객체는 연관된 데이터와 함수의 집합입니다. 여러 데이터 타입들과 함수를 모아둔 상자라고 이해하시면 됩니다.
사용법
var student = {
"number1" : "info",
"number2" : "don"
};var ObjectName = {};을 기본 형식으로 같는다. 예제코드에서는 String타입을 넣어주었지만, 이외에 배열, 숫자, null, 함수 등 다른 데이터 타입도 모두 넣을 수 있다.
기본적으로 데이터를 넣을 때 key : value의 형태로 넣어준다. 여기서 key는 String타입으로 해당 데이터를 가리키는 역할을 한다.
객체에 있는 값 꺼내오기
document.write("number1 : " + student.number1 + "<br>");
document.write("number2 : " + student.number2 + "<br>");ObjectName.key 형태로 값을 꺼내올 수 있다.
객체에 값 넣기
student.number3 = "chulsoo";ObjectName.key = value; 형태로 값을 넣어줄 수 있다.
객체에 값 넣고 빼기(key의 값에 띄어쓰기가 있을 시)
student["number 4"] = "minsoo";
document.write("number 4 : " + student["number 4"] + "<br>");일반적으로 띄어쓰기가 있는 값을 넣을 때 student.number 4 이런식으로 넣어줄 수 없다. 그렇기 때문에 [] 꺾은 괄호를 이용하여 값을 넣어주고 뺄 수 있다.
객체에 있는 모든 데이터 꺼내오기
for(var key in student){
document.write(key + " : " + student[key] + "<br>");
}아직 반복문을 배우지 않았지만, for in반복문을 이용하여 해당 객체 안에 있는 모든 값을 꺼내올 수 있다.
해당 코의 의미는 studnet에 있는 key값을 하나씩 var key에 넣어준다.
(var key에서 key말고 다른 단어를 쓰셔도 됩니다.) -> 단 student [key]에는 key대신 바꿔주신 단어를 넣으셔야 됩니다.
그 후 document.write로 해당 키를 통해 값을 받아와 출력한다.
객체에 함수 넣고 빼주기
student.showAll = function(){
for(var key in student){
document.write(key + " : " + student[key] + "<br>");
}
}
student.showAll();ObjectName.functionkey = function(){ ~~ 로직}형태로 객체에 함수를 넣어줄 수 있다.
*함수 선언에 같이 넣어줘도 된다. 아래 코드처럼
var student = {
"number1" : "info",
"number2" : "don",
"showALL2" : function(){
for(var key in this){
document.write(key + " : " + student[key] + "<br>");
}
}
};
2. document 메소드
지금까지 많이 사용해왔던 document는 js개발자들이 이미 만들어둔 유용한 객체이다. 해당 객체에는 유용한 메서드들이 많이 있다. 그중 대표적이고 자주 사용하는 메서드들을 소개해드리겠습니다.
document.write()
괄호 사이에 있는 데이터를 출력해준다. (각 데이터마다 넣는 방법이 다르다.)
배열 : studnet [index]
스트링 : "text"
숫자 : 1
document.querySelector()
괄호 사이에 있는 태그, class, id를 선택해준다.
document.querySelector.style.backgroundColor
document.querySelector.style.color
선택된 태그, class, id의 배경색, 글자색을 변경해 준다.
document.querySelectorAll()
괄호 사이에 있는 태그, class를 선택해준다. (id의 고유한 값이기 때문에 모든 선택이란 개념이 없다.)
3. 조건문
true / false를 판별하여 로직을 실행하는 문법
사용법
<script>
var a = 1;
if(a === 1){
document.write("true<br>");
} else {
document.write("false<br>");
} //true
if(a === 2){
document.write("true<br>");
} else {
document.write("false<br>");
} //false
</script>if(조건문){ ~~ 로직} else { ~~ 로직 } 형태로 사용할 수 있다.
조선문에 사용되는 비교 연산자
===,!=== : 값이 같다, 값이 다르다.
<, > : 한쪽의 값이 크거나 작다.
<=, >= : 한 쪽의 값이 같거나 크다 / 같거나 작다.
조건식에서 거짓으로 판별되는 값
false, undefined(데이터 타입), null, 0, empty string
4. 반복문
반복적인 작업을 단순한 코드로 엄청난 효율을 보여줍니다.
<script>
var b = 0;
while(b < 10){
document.write(b);
b = b + 1;
}
</script>
5. 파일
지금 까지 많은 Javascript 코드들이 모여있습니다.
이런 코드들을 여러 페이지에 넣어야 한다면 대량의 코드들을 복사 붙여 넣기를 해야겠죠?
그런 수고스러움을 한 번에 덜어줄 파일로 쪼개어 파일을 참조하는 법을 알려드리겠습니다.
지금껏 연습했던 <script></script> 사이의 코드들을 다른 파일(파일명 뒤. js를 넣어 js파일로 만들어주셔야 됩니다.)을 만들어 주세요,
그 후 아래 코드처럼 작성해 주시면 연습했던 코드들의 결과가 나타나게 됩니다.
<!DOCTYPE html>
<html>
<head>
<script src="js.js"></script>
</head>
<body>
<h2>Object</h2>
<h2>function in Object</h2>
<h2>조건문</h2>
<h2>반복문</h2>
</body>
</html>head 태그 안에 script태그를 옮겨주시고 src="파일 이름. js"를 넣으시면 됩니다.
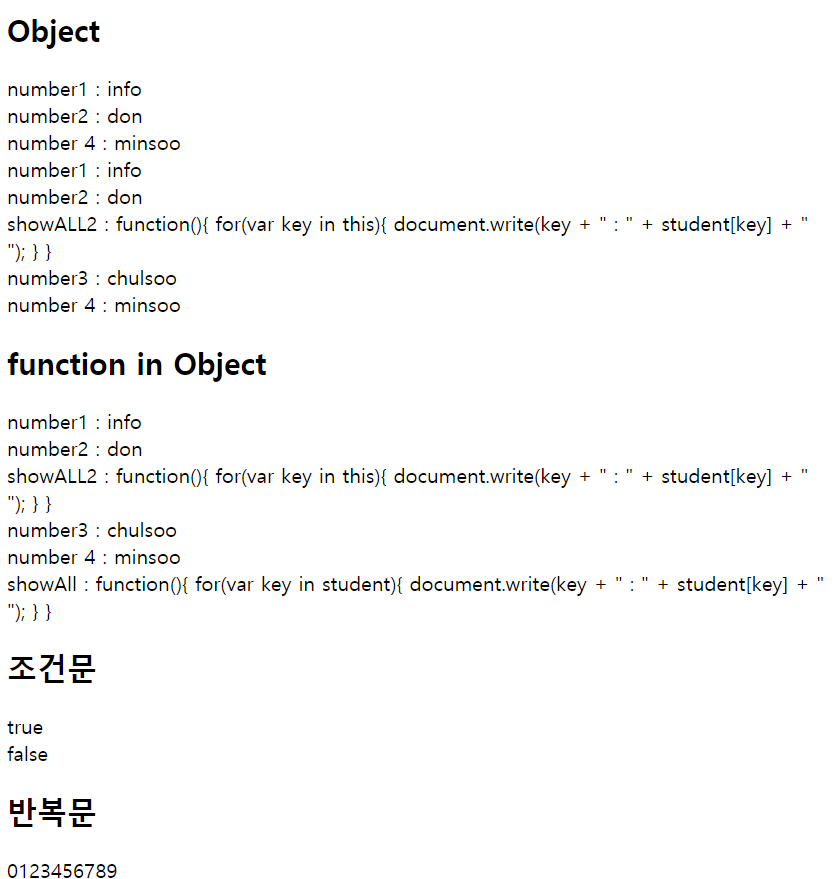
실행화면

전체 코드
<!DOCTYPE html>
<html>
<head>
<script></script>
</head>
<body>
<h2>Object</h2>
<script>
var student = {
"number1" : "info",
"number2" : "don",
"showALL2" : function(){
for(var key in this){
document.write(key + " : " + student[key] + "<br>");
}
}
};
document.write("number1 : " + student.number1 + "<br>");
document.write("number2 : " + student.number2 + "<br>");
student.number3 = "chulsoo";
student["number 4"] = "minsoo";
document.write("number 4 : " + student["number 4"] + "<br>");
for(var key in student){
document.write(key + " : " + student[key] + "<br>");
}
</script>
<h2>function in Object</h2>
<script>
student.showAll = function(){
for(var key in student){
document.write(key + " : " + student[key] + "<br>");
}
}
student.showAll();
</script>
<h2>조건문</h2>
<script>
var a = 1;
if(a === 1){
document.write("true<br>");
} else {
document.write("false<br>");
}
if(a === 2){
document.write("true<br>");
} else {
document.write("false<br>");
}
</script>
<h2>반복문</h2>
<script>
var b = 0;
while(b < 10){
document.write(b);
b = b + 1;
}
</script>
</body>
</html>
실행 화면

일주일간 열심히 달려오셨습니다. 이제 js의 기본은 완전히 마스터하셨습니다. 웹페이지를 제작한다던가, 다른 사이트들의 소스코드를 본다던가, 절반 이상은 무조건 해석하실 수 있으실 겁니다.
이제 배운 것을 토대로 이것저것 스스로 시도를 해보세요. 그리고 언제가 또는 금방 한계가 찾아옵니다.
그때 이제 또 다른 학습을 시작하면 됩니다.



